缘起

缘起
不言仙声第一次见面,惯例不能破,致敬“hello world!”
缘起
一开始只是在网上浏览着搭建博客的事情,自己在阿里云上买了台便宜的服务器和域名,毕业了没有学生优惠有点可惜。看然无意间点进一个人的博客,博客的网址让我很好奇,因为不像是正常的域名,中间有github这个东东(链接在此: 月小水长的个人博客)然后我就感觉到这个博客网站是跟github有关了,进一步摸索之后发现这网站竟然是搭建在github上面的。当时就比较惊讶因为我的固有思维就是,网站不该放在服务器里面吗(当然这跟我对github不是很熟悉有关)毕竟要存储数据啊什么的。而我对github的理解就是很多人用它来写什么代码或者插件什么什么的,因为它有每次更新都能保存一份修改这个样子。后来继续摸索,发现了hexo这么个东东,也是一个搭建博客网站的框架,而且可以放在github这类平台上,我就很感兴趣开始准备自己搭建一个。github账号我本身是有的,之前玩微信小程序的时候借鉴了很多别人的代码,然后按照hexo官方文档和百度上各种搭建方式一步一步将hexo安装好并且利用ssh上传到github平台上。基本上踩了一些坑都有解决办法,搭建完并且换了个主题之后赶紧利用github给出的链接访问网站,这里有个问题就是有时候访问会很慢,查百度发现因为github是国外的,所以想要快要搞什么CDN什么的。这个不懂啊,不过我还知道国内有个跟github差不多的叫码云,然后在百度怎么搞码云的时候发现了现在这个平台 coding(因为说码云不能自动更新还是什么的来着嘛)。花了差不多两天,终于把网站搞成现在这样,还挺满意,速度也挺快就是手机端访问速度很慢这个还要查查。主题使用了 JerryC 大佬的 Butterfly,挺多推荐Next的,之前月小水长码友也是Next,不过我看上了这款比较,刚进网站就一张大图的震撼的主题。
什么是Hexo(以下部分节选自官方文档):
Hexo是一个快速、简洁且高效的博客框架。Hexo使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提:
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- xxxxxxxxxx1 1[shenji@localhost ~]$ sudo tail /var/log/messages linux
- Git
如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往安装Hexo 步骤。
安装Hexo:
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install -g hexo-cli |
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
1 | $ npm install hexo |
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
新建完成后,指定文件夹的目录如下:
1 | . |
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | package.json{ |
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
您可以在 _config.yml 中修改大部分的配置。
更多关于_config.yml配置信息可以查看官方文档
基本上到这一步,hexo就算搭建完了,你可以通过命令本地访问了
1 | $ hexo clean #清楚生成的静态文件 |
部署
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。
1 | $ hexo deploy |
hexo-deployer-git
1 | $ npm install hexo-deployer-git --save |
- 修改配置。
1 | deploy: |
| 参数 | 描述 |
|---|---|
repo | 库(Repository)地址 |
branch | 分支名称 |
message | 自定义提交信息 |
token | Optional token value to authenticate with the repo. Prefix with $ to read token from environment variable |
像我就是这样(xxxxx随便写的)
1 | deploy: |
github或者coding上创建新项目(仓库)
github
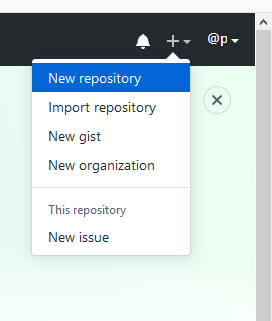
首先登陆进去右上角加号,点击New ,选择New repository。
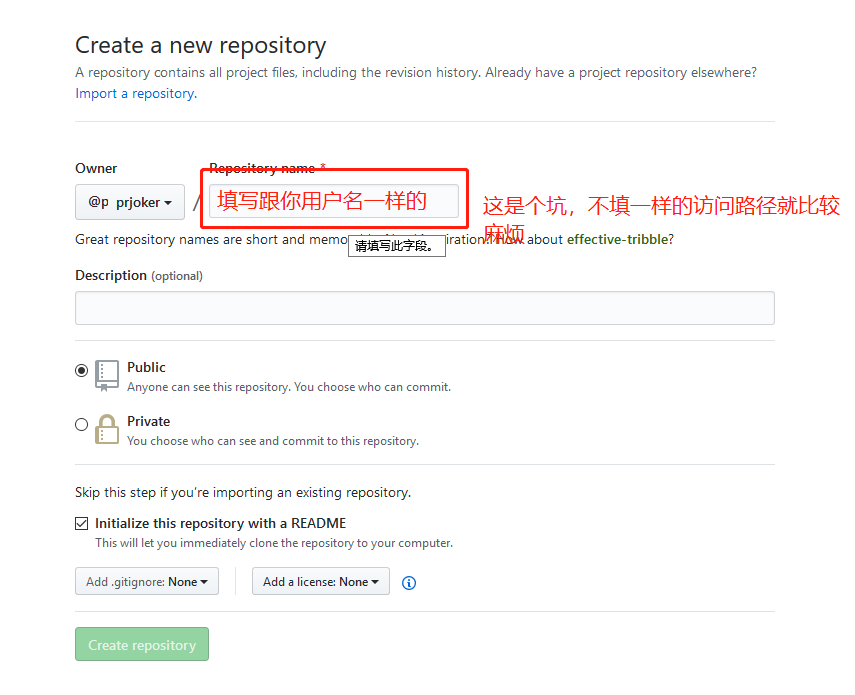
仓库名字必须为:username.github.io
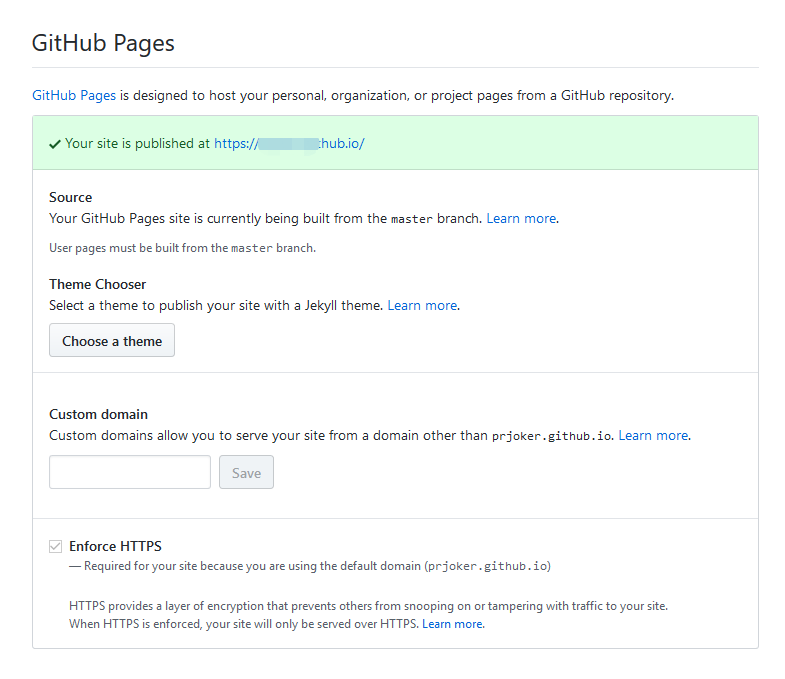
创建好后进仓库找到setting,一直往下翻打开GitHub Pages
然后你就可以通过给的地址访问网页了,当然前提是你已经把hexo生成的网页上传到仓库里了。
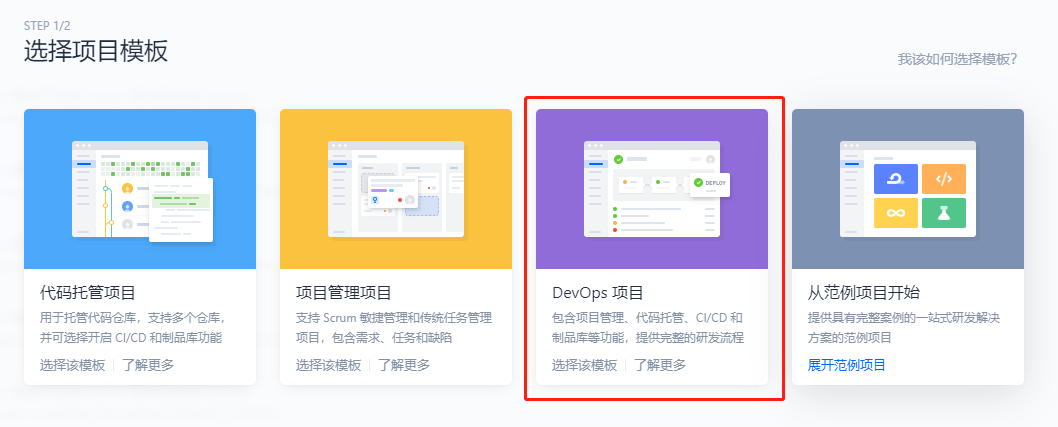
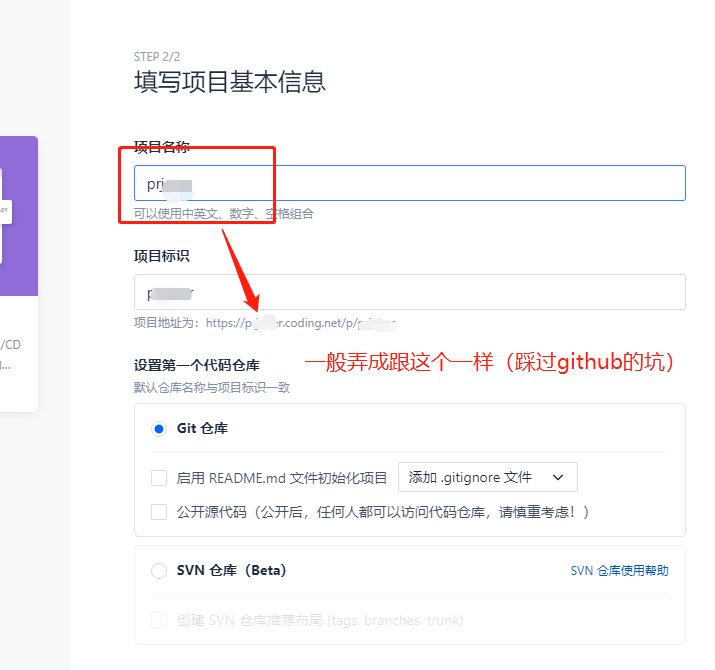
coding
然后下一步仓库,启用README.md文件初始化项目那个勾勾勾起来。
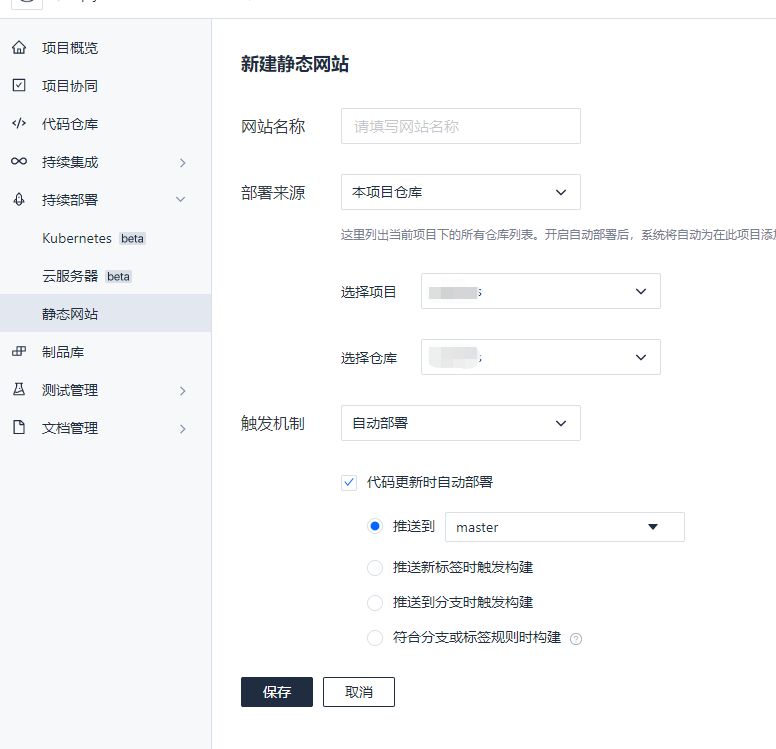
创建好之后,点击持续部署下面的静态网站,点击右边立即发布静态网站(前提是已经实名认证),网站名称你随意。
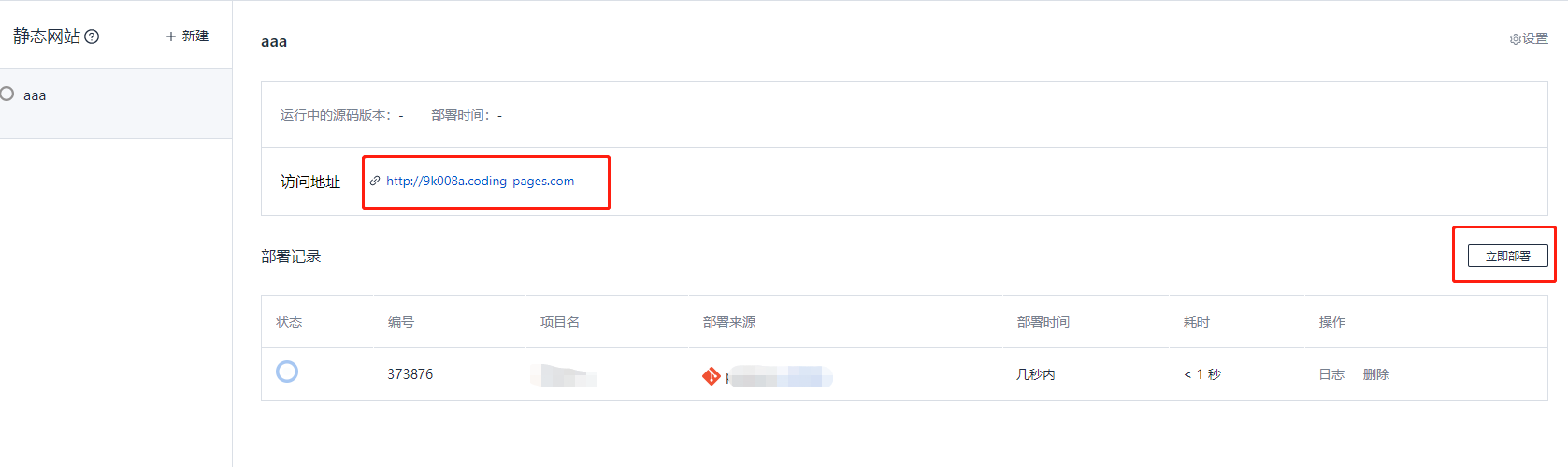
发布好之后你会看到如下页面,等hexo数据上传上来之后你就可以通过访问地址访问网站,记得先点击立即部署。
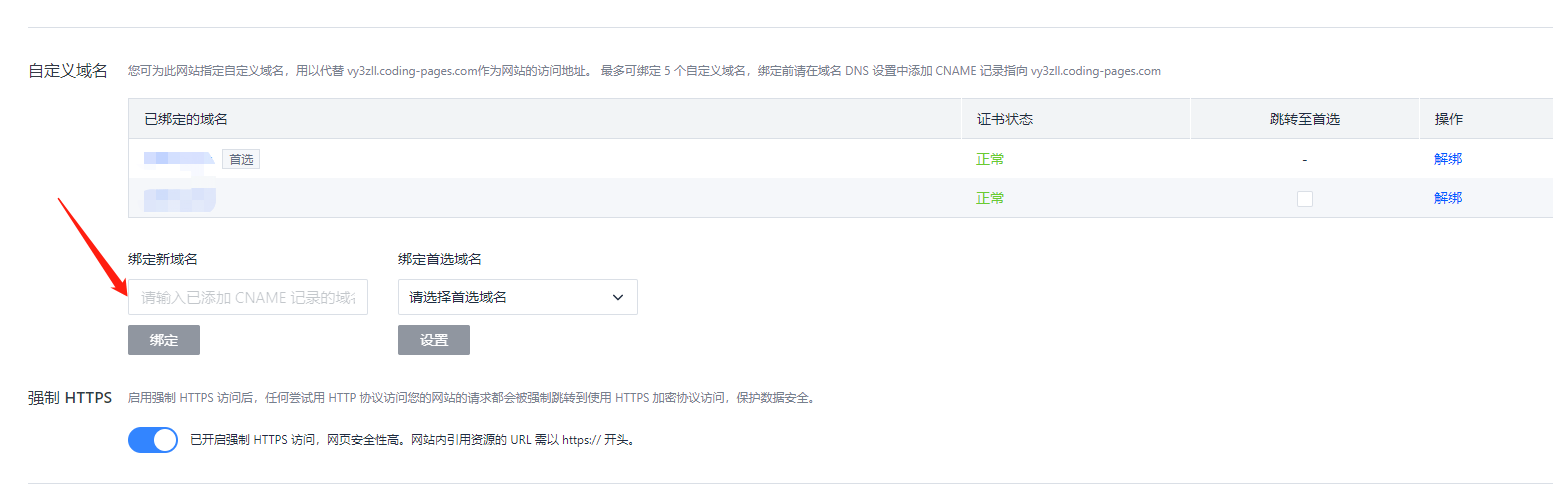
当然你也可以用自己的域名CNAME解析到这个访问地址来替换他,具体点击上一步右上角设置。
hexo和github或者coding通过ssh连接
首先检查机器上是否已经存在id_rsa.pub文件
1 | ls -al ~/.ssh |
如果不存在,就生成
1 | ssh-keygen -t rsa -C "your email@xxx.com" |
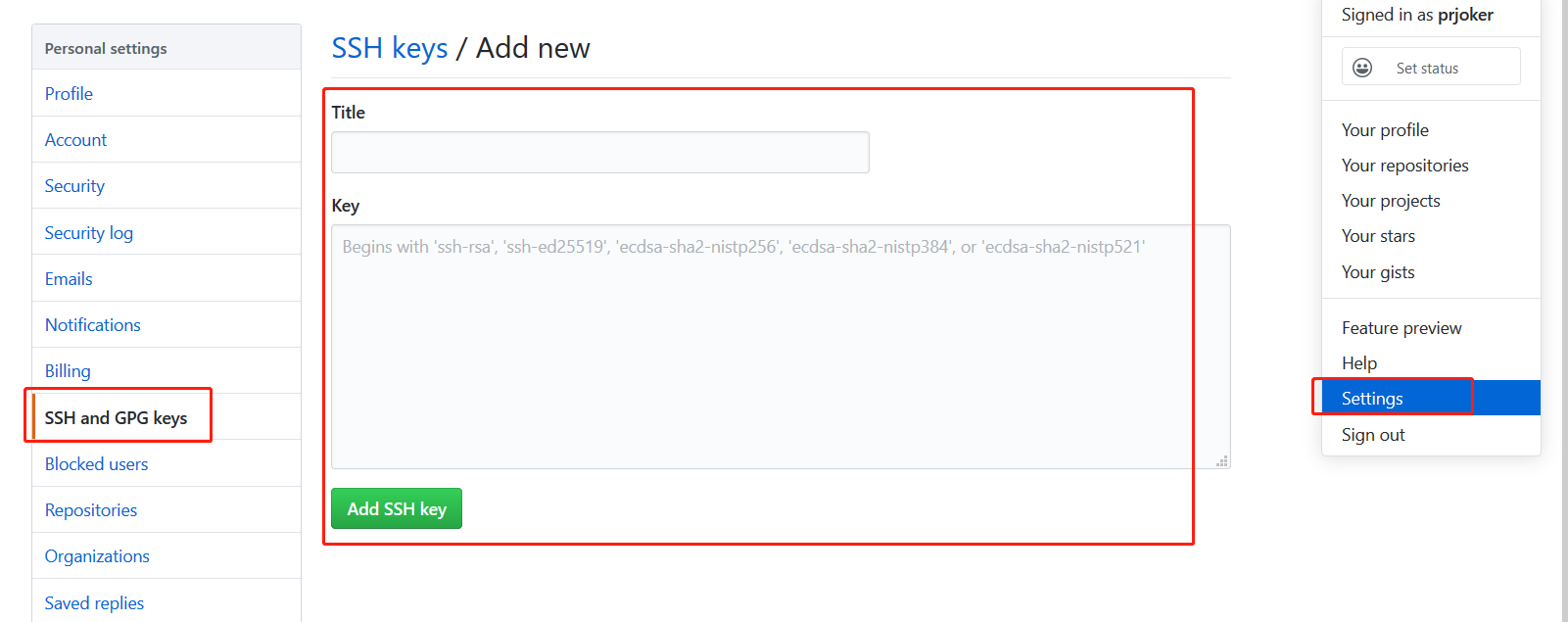
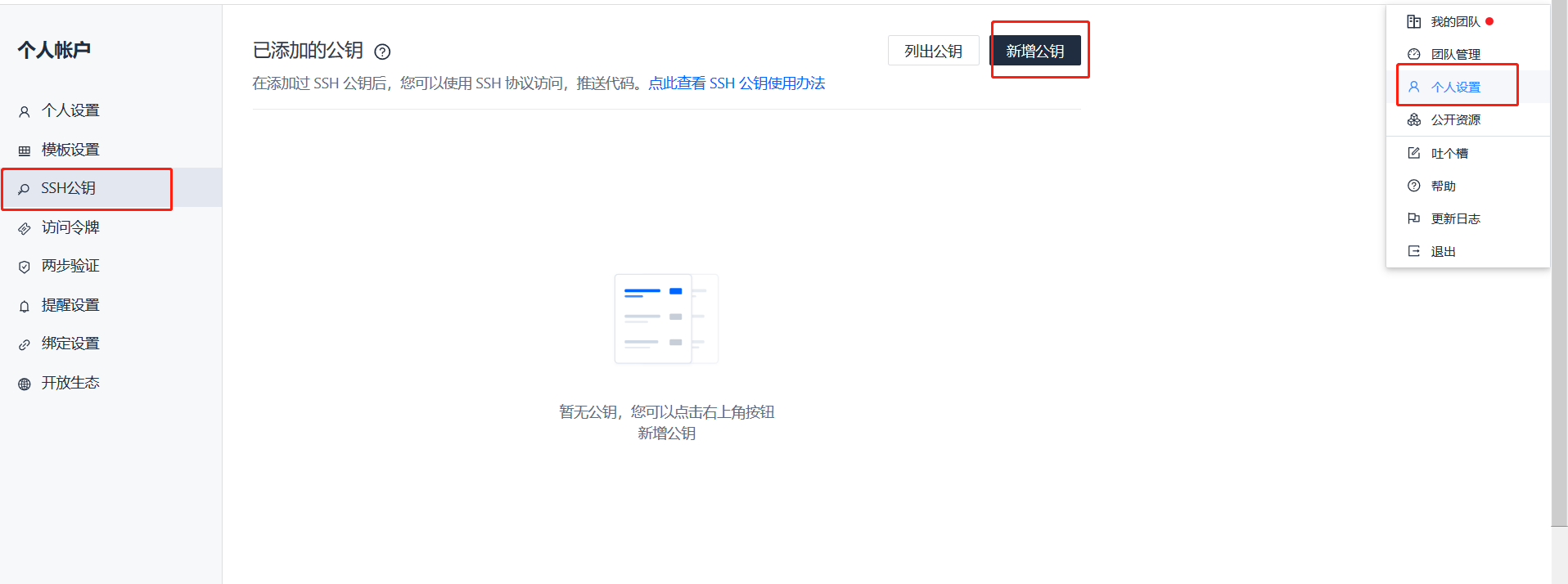
这里大概敲三个回车,就会在你的C:\Users\Administrator.ssh 下生成一个id_rsa.pub文件,用编辑器打开它,把里面全部复制,在你的github或者coding上设置公钥,并且保存即可。(上图为github,下图为coding)
测试ssh key是否添加成功
1 | $ ssh -T git@github.com #这是github |
如果现实以下内容则说明ssh配置成功
1 | Hello username You've connected to Coding.net by SSH successfully! |
最后,上传你的文件到github或者coding上
生成站点文件并推送至远程库。执行
1 | hexo clean && hexo deploy |
最后,大功告成,开始我的博客编写之旅。